现在的gpt太牛逼了 你不懂的 他懂,你懂的 他比你更懂。
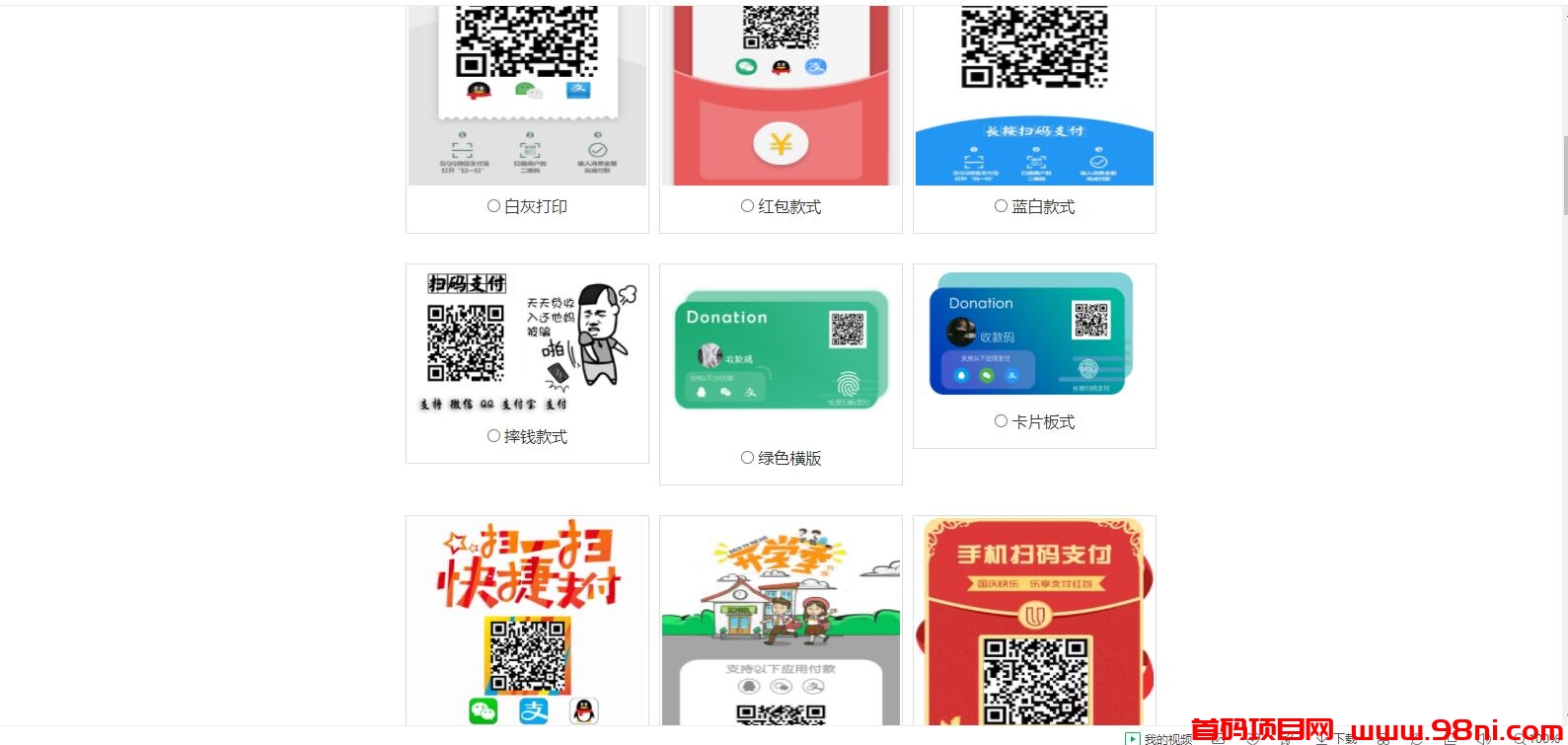
今天我看见别人网站有个很漂亮的弹窗打赏页面 我感觉很好看 我就截图下来 发给gpt 叫他帮我写一个一模一样的出来 然后一步一步的改进 最后变成鼠标右键我网站就会弹出来 放在你们网站又可以防止右键
你们也可以叫gpt改成按纽然后跳出。只要你不懂的就发给gpt他都能帮我解决 授权神器。

下面是代码 放在你想让他弹窗的页面上
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>打赏</title>
<style>
.flex-footer {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 206px;
background: #fff;
box-shadow: 0px 0px 5px 3px #409eff;
border-radius: 20px;
text-align: center;
padding-top: 15px;
}
.text-above-image {
font-size: 16px;
margin-bottom: 10px;
color: black;
}
.radio-label {
color: black;
}
</style>
<script src=”https://www.ewbang.com/dist/js/jquery.min.js”></script>
</head>
<body>
<div class=”flex-footer” id=”rewardComponent”>
<div class=”text-above-image”>您是想给我打赏吗</div>
<img id=”ewm” src=”https://789bh.com/img/IMG_1994.JPG” width=”120px” height=”120px”>
<div style=”margin-top: 5px;”>
<label class=”radio-label”><input name=”pay” type=”radio” value=”wx” checked=”checked” onclick=”changePayment(‘wx’)”>微信</label>
<label style=”margin-left: 3px;” class=”radio-label”><input name=”pay” type=”radio” value=”zfb” onclick=”changePayment(‘zfb’)”>支付宝</label>
</div>
<div style=”height: 40px; background: rgba(0,0,0,0);”></div>
</div>
<script language=”javascript” type=”text/javascript”>
function changePayment(method) {
var obj = document.getElementById(“ewm”);
if (method === ‘zfb’) {
obj.src = `https://789bh.com/img/IMG_1996.JPG`;
} else if (method === ‘wx’) {
obj.src = `https://789bh.com/img/IMG_1994.JPG`;
}
}
document.addEventListener(‘contextmenu’, function (e) {
e.preventDefault();
var rewardComponent = document.getElementById(“rewardComponent”);
rewardComponent.style.display = “block”;
});
document.addEventListener(‘click’, function (e) {
var rewardComponent = document.getElementById(“rewardComponent”);
if (!rewardComponent.contains(e.target)) {
rewardComponent.style.display = “none”;
}
});
</script>
</body>
</html>







![【梦幻古龙】Q版回合制梦幻古龙一键服务端可外网游戏源码[带语音搭建教程]-首码网-网上创业赚钱首码项目发布推广平台](https://www.98ni.com/COS/2023/01/20230130145608959.jpg)